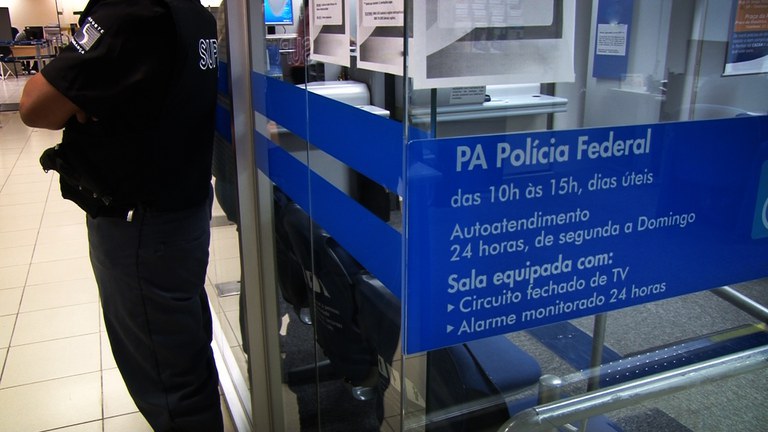
PF deflagra operação contra fraudes em licitação em três estados e no DF
Os valores dos contratos investigados chegam a aproximadamente R$ 190 milhões
Serviços para o Cidadão
Serviços em destaque
Brasileiro indo para o exterior
Obter passaporte e outros documentos de viagem
Obter Documentos de Viagem: Passaporte Comum, de Emergência, para Estrangeiro ou Laissez-Passer
Crimes
Emitir Certidão de Antecedentes Criminais
Serviços para Estrangeiros
Obter Autorização de Residência
Solicitar, renovar, ou transformar autorização de residência e obter carteira. Renovar carteira classificação TEMPORÁRIO
Segurança Privada
Obter Guia de Transporte de Armas de Fogo, Armas Não Letais, Munições e Petrechos de Recarga
Guia de Transporte de armas e munições pertencentes às empresas de segurança privada
Registros e Licenças
Obter Cadastro e Licença para Controle de Produtos Químicos.
Segurança Privada
Obter o Certificado de Regularidade de Empresa de Segurança Privada